
Code
Description
Templates for adding HTML, CSS or Javascript code to a section.
Available in zones:
- Top Zone
- Zone A
- Zone B
- Zone C
Permissions:
- Users must be added to the "Code Users" permissions group in order to use this content type
- Only users have a demonstrated understanding and ability to code in HTML, CSS, or JavaScript are typically added to the "Code Users" permissions group
- If you need access to the code only content types, please contact the Web Team to request permission to be added to the "Code Users" permissions group. Please include information about what you intend to use the code only content types for as well as what your skill level is with HTML, CSS and JavaScript as it relates to your intended use of this content type.
When to use it
You should use a code content type to add new functionality not currently available, and only when none of the other structured content types can be used, to meet an urgent and important need for your Seattle U website.
How to use it
Before you use a code content type, please touch base with the MarCom Web Team for guidance.
Navigate to the section where you wish to add this content item. Click "Create content" then select the "Code" content type which best meets your needs.

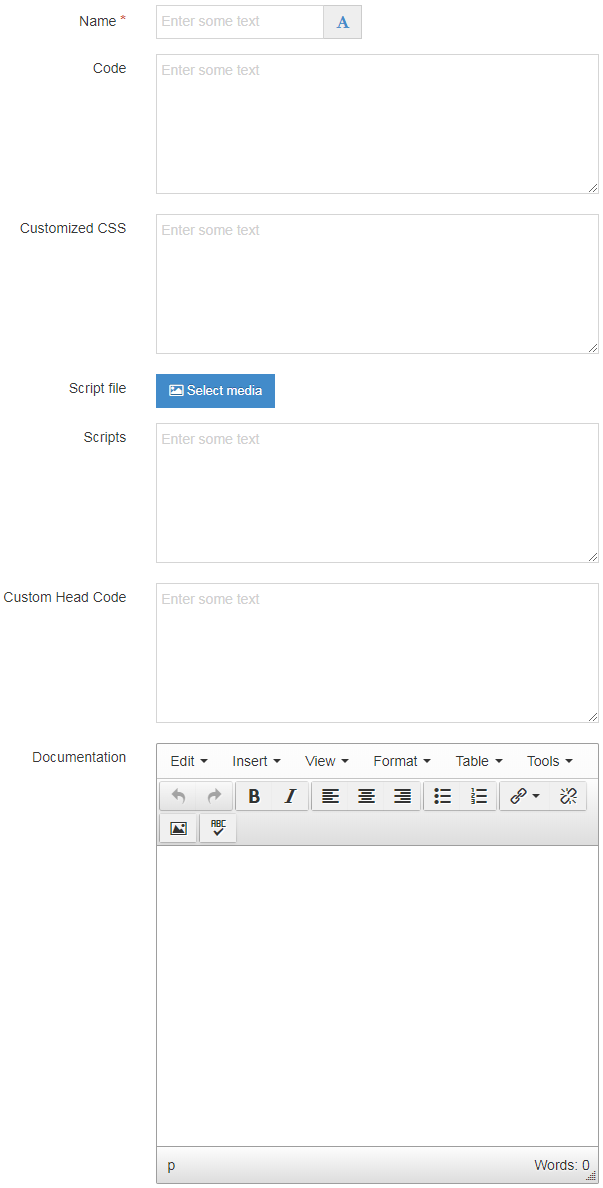
Required fields
- Name
- The text in this field is for internal, informational purposes only, and appears in the list of 'content in this section.'
Optional fields
- Code
- Field for HTML code
- Customized CSS
- Field for CSS code
- Script file
- Import an external JavaScript file by inserting it here
- Scripts
- Field for custom JavaScript code
- Custom Head Code
- Field to add metadata to the page's head element
- Documentation
- Field where you can leave an explanation/description/notes about this content item for future content editors
Additional things to consider
Content Guidelines
When using a code content type, you are responsible for ensuring the content and functionality meets accessibility requirements and Seattle University Brand Guidelines.