Monthly Website Improvement Topic: Image descriptions for accessibility
Posted by Megan Otis on Tuesday, April 17, 2018 at 1:39 PM PDT
Creating accessible web content is about making sure that all users can access and navigate your web content — including, and especially, users with disabilities.
Beyond providing a good user experience for all users, Seattle U is required by law to meet minimum web accessibility standards; in practice, we strive to meet WCAG 2.0 AA standards.
Therefore, it is your responsibility as a content editor to work to ensure that your web content is as accessible as possible.
'Alt' Description for Images
Every image should have an 'alt' description; this short description is read aloud to users using assistive devices, such as a screen reader, and should convey the meaning of the image to someone who cannot see it.
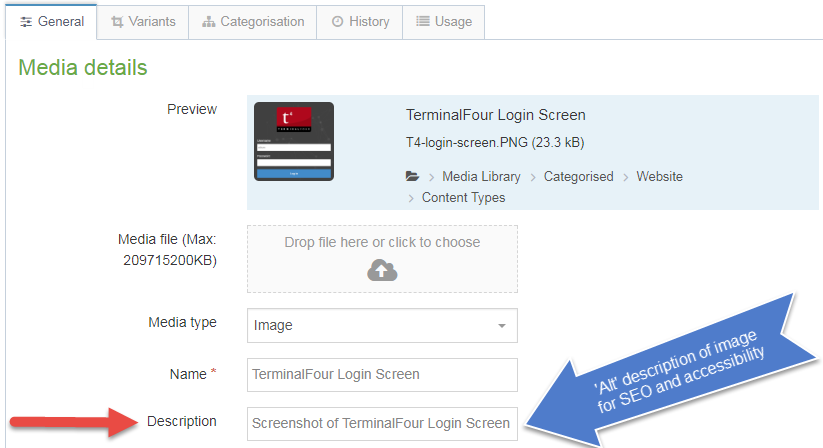
When you upload images to the Media Library, you should add an 'alt' description in the 'Description' field.

Alt descriptions must be concise. Some screen readers will stop reading the 'alt' description after 125 characters.
Try to stay away from images that include a lot of text in them.
But if you choose to include images on your website which contain a lot of text on them, you must include an accessible text alternative. Options in TerminalFour include:
- Adding the text to the 'alt' description,
- Or (if the amount of text is too long to be contained within the alt description) typing out all of the text contained within the image directly on the page.
Using Siteimprove to find and fix images missing alt descriptions
This week, the MarCom Web Team will be sending out reports from Siteimprove to primary content editors for Seattle U websites listing all of the pages with images missing 'alt' descriptions on them.
Content editors will be able to take this report from Siteimprove and use it to locate images missing 'alt' descriptions, which can then be fixed in the TerminalFour content management system.
Content editors do not need a Siteimprove account in order to fix this or other issues that are identified by Siteimprove.
However, if you would like a Siteimprove account in order to delve more deeply into this and other issues of website quality, accessibility, and search engine optimization, request an account from the MarCom Web Team.
In summary
Every image should have an ‘alt’ description which concisely conveys the meaning of the image to a user with visual impairments.
- Alt descriptions should be added to the image file in the Media Library
- Alt descriptions should be 125 characters or less
- Images should contain little-to-no text in them
- If the image does contain text, there needs to be an accessible text equivalent (such as being included in the ‘alt’ description, and/or included elsewhere on the page) so that content is still accessible to users with visual impairments
Learn more about what else you can do in TerminalFour to make your website content more accessible.